fs-json-to-files
使用这个node工具 可以在配置了文件目录结构,文件模板类型之后,一键快速生成你想要的文件夹、文件、文件内容,提高生产力,好东西。
具体看下面介绍哈:
use it, you can create you project folders by folder json data, width any you template content;
More specifically,this is a tool, generate your project folders,keep you folder structure, fill template content your configured;
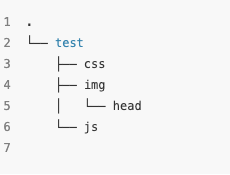
i search in the web,many content about folders generate text tree, like:
1
tree;
every time i build a new project, many folders、files require to create, need to fill content,
if tree has reverse operation,it will be great;
i search in the web, Almost no discovery of this feature;npm 、github 、or Blog、Forum;
so i did it , It took half a day , then It took another half day to publish。
usage:
1
2
3
4
5
6
7
8
9
10
// example.js
import { genFilesByJsonData } from "fs-json-to-files";
import { temps } from "./tmpData.js";
import { fileJsonData } from "./fileJsonData.js";
genFilesByJsonData(temps, fileJsonData);
// You can use it when creating projects, updating requirements,
// and planning to create multiple file structures,
// instead of manually generating them one by one
his directory will be the current directory where your node command is executed
1
node example.js
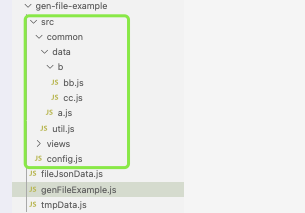
the fileJsonData example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
// fileJsonData.js
// I prefer to use this data structure here,
// which is a one-to-one mapping of file structures without sub arrays such as children
// each Object will renerate one folder, the inner Object is also,done and done,
// if the value of key is type of string, it will be defined as a file,it can be followed a '-' ,
// the later is content template type that will fill.if no,the file will a empty file, no bad impact.
export const fileJsonData = {
src: {
views: {
app: "app.vue-tempVue",
},
config: "config.js-tempA",
common: {
util: "util.js-tempA",
data: {
a: "a.js-tempA",
b: {
bb: "bb.js-tempB",
cc: "cc.js-tempB",
},
},
},
},
};
the temps example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
// tmpData.js
// I have chosen to put the template type in a separate file, corresponding to the template in the JSON data file just now
export const temps = {
tempVue: `
<template>
<div></div>
</template>
<script setup>
</script>
<style lang="less">
</style>
`,
tempA: `
export const A = ()=>{
console.log('23333')
}
`,
tempB: `
export const B = ()=>{
console.log('b3333')
}
`,
};
node出现的作用,我的理解是提供了模块化开发的解决方案,让前端进一步实现工程化;node 作为一门后端语言,为前端开发者提供了可能,可以写后端服务代码,可以进行文件读写操作等各种,可以执行shell指令;是前端能力的扩展。 npm、webpack、express、koa、egg、以及各种编译打包的工具 都是基于node开发,为前端的开发提供了许多有效的工具、助手。