用一段时间,抽空看完一部分知识点,还是有收获的,我们需要耐心,这个从长远来说,不算慢的。😀,
js 函数中提供的三个相关参数,平常几乎用不到,但是在看某些源码时候,还是会遇到,再次温顾记录一下,提高认知。巩固自己的编码掌控能力。
- 先说 arguments,原先的两种写法,[functionName].arguments 已经废弃了,部分浏览器已经不用了,干脆都不要用了;现在我们可以在函数内部直接使用 arguments 访问,
1
2
3
4
5
6
7
8
9
function xiangchuifeng(a, b, c) {
console.log(
xiangchuifeng.arguments,
arguments,
typeof arguments,
Array.from(arguments)
);
}
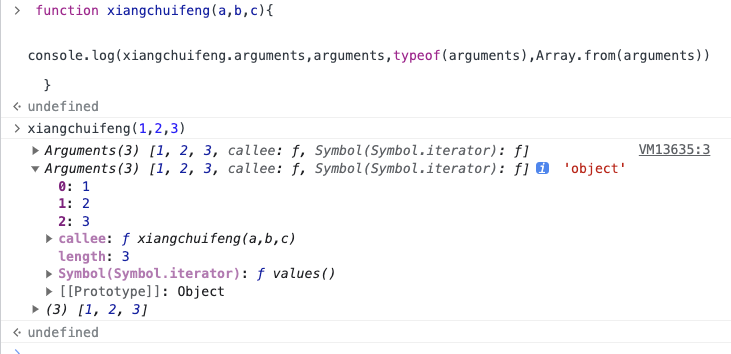
xiangchuifeng(1, 2, 3);
通过测试我们可以知道,arguments 是一个类数组,并且含有 callee 属性。
获取函数的参数 我们也可以使用 es6 的 … 操作符号
1
2
3
4
5
function b(...args) {
console.log(args);
}
b(1, 2, 3); //[1,2,3]
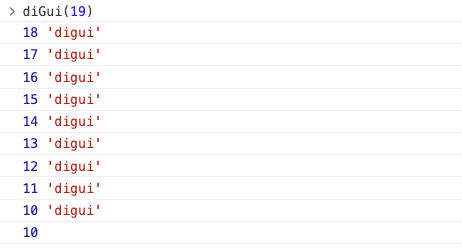
- callee属性,是当前函数的引用,是正在被执行的函数本身,比如匿名函数可以使用该属性实现递归调用。
1
2
3
4
5
6
7
8
9
10
11
function diGui(n){
if(n>10){
n=n-1;
console.log(n,'digui')
arguments.callee(n)
}else{
console.log(n)
return n
}
}
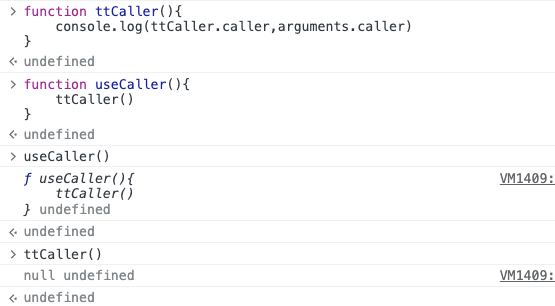
- caller:在一个函数调用另外一个函数时候,被调用函数会自动生成caller属性,指向调用它的函数对象。如果当前被调用函数,未被调用,或者未被其他函数调用,比如单独执行,这时候的caller返回为null;
 而arguments.callee.caller 意义和 ttCaller.caller 差不多了。
而arguments.callee.caller 意义和 ttCaller.caller 差不多了。
以上就是对于该处js知识点的再回顾,平常用的不是很多,在一些js插件 框架 工具等源码中可能会涉及到,了解此知识点有利于阅读。